애드센스 광고를 하나하나 넣다 보니 사이드바에 잇는 자투리 공간도 아깝다는 생각이 들었다 그래서 이 자투리 공간을 없애야 겠다는 생각을 하게 되었다 이 공간에 다른 광고나 배너를 넣을 수가 있다는 생각에 말이다 한번 알아보겠다

바로 이 공간이다 나의 블로그의 이름인 오빠만세 가 나온다 맨날 만세만 보면 지겨우니 이 공간을 광고로 채워서 다이나믹한 공간으로 만들고 싶다 그리고 사이드 공간을 쓸대없이 버리고 싶지 않다는 생각이 들었다 그래서 이 부분을 지우고 싶어서 한번 html 소스를 찾아 보았다 어딘가에는 있겠지 하는 생각에

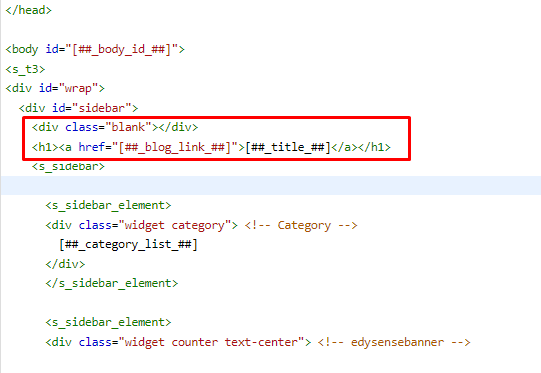
그래서 소스보기 에서 사이드바 부분을 한번 찾아 보았다 바로 찾을 수가 있었다 메타로 타이틀을 넣은 부분이 사이드바 부분에서 보인다 이 부분을 없애면 되겠구나 해서 위의 빨간 박스 부분을 한번 없애 보았다 아래와 같은 소스로 수정을 하였다

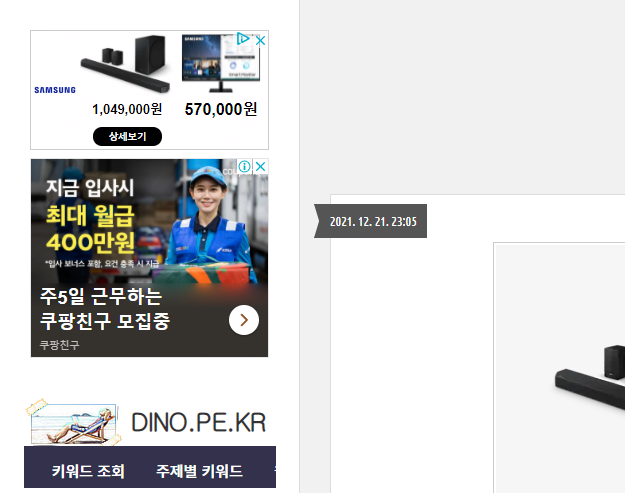
자 그러면 결과는 어떻게 나왔을까 한번 화면을 보도록 하겠다 너무 깔끔하게 나온걸 알 수가 있다 위에 약간의 공간을 더 두고 싶다 하는 분들은 div class = blank 부분은 지우지 않으면 된다 약간의 여백을 준다는 명령어 이다 한번 바꾸고 난 다음의 공간을 보도록 하겠다.


이렇게 전 후의 모습이 많이 달라진걸 알 수가 있다 전 버전은 오빠만세 라는 부분이 너무 많은 자리를 차지를 했는데 이 공간이 깔끔하게 바뀌었다 사이드바에 다양한 배너를 더 넣을 수 있는 그런 공간이 생긴 것이다 이렇게 html 을 내가 조금 알게 된다면 스킨을 내 맘대로 조금씩 수정을 할 수가 있다
애드센스 광고 사이드 배너로 만들기
애드센스 광고 승인을 받고 나니 갑자기 할일이 많아졌다 일단 나의 블로그에 이 애드센스를 세팅을 해야하기 때문이다 그래서 하나하나 하는데 이번 시간은 사이드에 배너를 다는 방법을 알아
ooppa.tistory.com
내가 이 티스토리의 스킨을 직접 만들기는 어렵더라도 이렇게 약간씩 수정을 할 수가 있다는 것 만으로도 상당한 메리트가 있다 못하는 사람들 보다는 내가 더 우위를 점할 수가 있기 때문이 아닐까 하는 생각이 드니 말이다 그러니 다른 분들도 html 이나 간단한 자바스크립트 정도는 알아 놓으면 좋을 것 같다
티스토리 애드센스 광고창 상단 모바일 1개 pc2개 자동넣기
애드센스 승인을 얻은 후로 부턴 한동안 애드센스 관련된 내용을 계속해서 연재를 할 예정이다 내가 이 오빠만세 사이트에 광고를 만들어 나가는 과정을 모두 글로 만들어 볼 예정이다 그럼으
ooppa.tistory.com