티스토리 사이트를 보면 가끔 사이드바의 배너를 볼 수가 있다 그런데 요즘은 스크롤을 내려도 배너는 계속 움직이지 않는 스타일이 있어서 상당히 신기하다는 생각을 많이 해 보았다 알고보니 지금 내가 사용하고 있는 스킨이 이런 배너를 지원을 해 주는 것이었다 와 너무 신기했고 나도 나의 블로그가 인기가 있어지면 배너를 달아 보아야 겠다 라는 생각에 오늘 한번 테스트 삼아 배너를 설치를 해 보았다

지금 현재 나의 블로그 이다 저 빨간 위치에 배너를 넣고 싶다는 생각이 막 들었고 그래서 오늘 이걸 해결 해 볼 예정이다 하나하나 해결을 해 나간다는 건 참 재미있는 것 같으며 그걸 이렇게 또 글로 만드는 것도 즐거운 것 같다 오늘도 약간은 장문의 글이 될 것 같다 한번 같이 따라와 보면 좋을 것 같다는 생각이 든다
나의 블로그에 달 배너는 만든지 얼마되지 않은 사이트를 한번 달아볼 예정이다 키워드 조회를 할때 도움을 주는 그런 사이트 이다 아래의 사이트를 사이트 탭에 한번 배너를 넣어 보도록 하겠다 나중에는 애드센스 승인이 나면 광고가 들어가는 공간이 되겠지 ㅎㅎㅎ
디노라면키워드검색
키워드검색 디지털노마드 쿠팡파트너스 애드센스 관리 블로그관리 인터넷부업 블로그로수익내기
dino.pe.kr
이미지를 비공개로 게시글로 올린다
먼저 배너를 설치를 하려면 사용할 이미지를 만들어서 인터넷에 올려야 한다 비공개로 사진을 하나 올려 놓으면 된다 항상 이런 식으로 작업을 하고 있다 한번 해 보겠다 일단 배너로 사용할 이미지를 하나 만든다 아래처럼 간단하게 하나 만들어 보았다

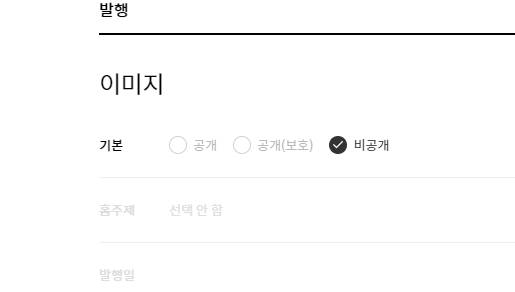
그러면 비공개로 글을 간단하게 하나 작성을 한다 제목은 어차피 안 보일거니 대충 나중에 알아먹을 수 있게 배너이미지 이렇게 적어 놓는다 그리고 사진을 본문에 올린다

그리고는 비공개로 발행을 한다 그러면 이 이미지는 본문에 들어가며 티스토리 서버에 이 이미지가 올라가게 되는 것이다 그러면 이 이미지의 주소를 따서 사용을 하면 된다

비공개한 글은 관리자는 볼 수가 있다 다른 사람은 볼 수가 없기 때문에 편하게 보면 될 것 같다 하지만 이 이미지 주소는 누구나 이 주소로 볼 수가 있다 그러니 아래처럼 마우스 오른쪽 버튼으로 이미지 주소를 복사 한 다음 메모를 해 놓는다 이게 배너 이미지의 주소가 될 것이니깐 아마도 이런 식으로 사용을 하는 분들이 많이 있으리라 생각을 한다.

플러그인을 사용하여 배너 만들기
지금 내가 사용하고 있는 이 square 라는 스킨은 상당히 괜찮은 것 같다 간결하면서도 필수적인 기능을 지원을 해 준다 그리고 배너를 설치할 수 있는 그런 플러그인도 지원을 해 준다 정말 괜찮은 것 같다 이 스킨 정말 추천을 한다


그러면 플러그인을 한번 보도록 하겠다 예전에 플러그인에 대해서는 상세하게 한번 살펴본 적이 있다 아마 그렇게 살펴 보았을때 배너 부분도 봤을 것 같다 다시한번 보고 싶다면 아래의 글을 참조하면 될 것 같다
티스토리 플러그인 공략하기
티스토리는 네이버 블로그에 비해 정말 많은 좋은점이 있다는 걸 아마 관리를 하다 보면 알 수가 있을 것 같다 하지만 네이버에 잘 노출이 안된다는 단점이 있지만 그럼에도 불구하고 티스토리
ooppa.tistory.com
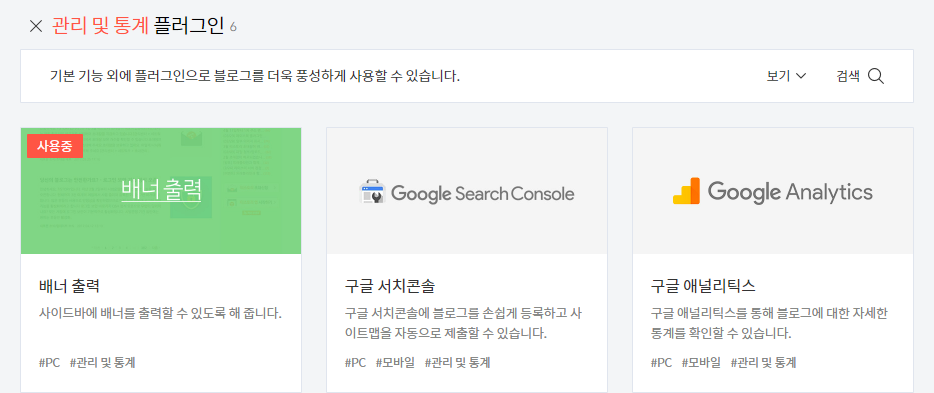
한번 이 곳에서 배너 만들기를 해 보겠다 관리자 페이지의 플러그인으로 들어가 본다 그러면 관리및 통계 하는 카테고리를 볼 수가 있는데 이 곳에서 배터출럭을 활성화를 한다 이렇게 하면 플러그인을 통해 배너를 만들 수가 있는데 모든 스킨이 다 되는 건 아니며 배너를 지원하는 스킨에서만 가능하다 지금 내가 사용하는 이 스킨 이 그런 부분이다


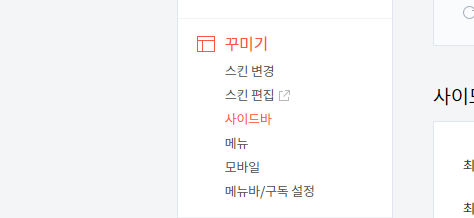
이렇게 한 다음 꾸미기의 사이드바 로 가 본다

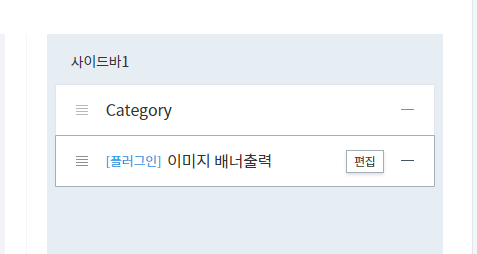
그러면 이미지 배너출력 이라는 것을 볼 수가 있다 왼쪽에 있는데 플러스 버튼을 클릭을 하면 오른쪽으로 이동이 된다 왼쪽은 사용할 수 있는 모듈이며 오른쪽으로 이동을 하면 블로그에서 보여지게 된다고 볼 수가 있다

오른쪽으로 옮겨진 이미지 배너출력의 편집 버튼을 클릭을 한다 이 곳에서 배너를 설정을 할 수가 있다 너무 좋지 않은가

그러면 설정을 할 수가 있다 이름은 나의 배너의 이름을 넣어준다 그리고 이미지 URL 은 아까 메모를 햇던 이미지의 주소를 넣어 주면 된다 그리고 연결할 Url 은 이 배너를 클릭했을때 연결이 되는 Url 을 넣어주면 된다 상당히 쉽다는 걸 알 수가 있다 자 그러면 설정을 해 보겠다 나의 블로그에 배너가 설치가 되었는지 확인을 해 봐야겠지

우와~~~ 내 블로그에 배너가 설치가 되었다 그리고 이 배너를 클릭을 하니 실제 홈페이지로 이동이 된다 와 정말 쉽다 라는 생각이 들었다 그런데 약간 아쉬운 부분이 있었다 뭐냐 ... 중앙 정렬이 안된다 그래서 뭔가 배너가 왼쪽으로 붙었다는 느낌을 받는데 이미지 크기를 딱 맞게 하면 되겠지만 나는 이 크기에 중앙 정렬을 하고 싶다는 생각이 들었다

그래서 내가 직접 배너를 만들어야 겠다는 생각을 하게 되었다 플러그인으로 만들면 정말 쉽게 만들지만 내가 원하는 스타일을 낼 수가 없다는 제한적이다는 생각이 들어서 직접 한번 배너를 만들어 보겠다 이 부분은 html 을 조금은 알아야 하는 부분이기도 하지만 찬찬히 한번 보면 도움이 많이 되지 않을까 한다
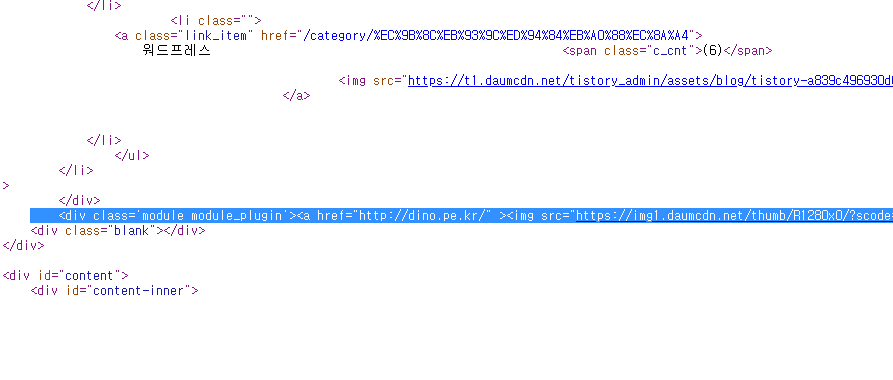
일단 배너가 설치가 된 나의 블로그를 html 로 소스보기를 해 본다 소스는 어느 위치에 있는지를 확인해 보기 위해서 이다

확인을 해 보니 module_plugin 이라는 Div 안에 들어가 있다 그러면 여기의 html 을 하이퍼링크 부분부터 Copy 를 한다 물론 날코딩을 하면 되겠지만 귀찮아서 그냥 이렇게 복사 붙여넣기를 해 보겠다 복사를 하여 메모를 해 놓았으면 스킨으로 가서 html 편집을 해 본다 이 부분을 잘 모르겠으면 이전 글을 참조를 해 보는 것도 괜찮을 것 같다
티스토리 사이트 최적화 Html 편집하기
오늘은 지금 관리하고 잇는 이 오빠만세 라는 사이트가 네이버에 노출이 되는지 한번 확인을 해 보았다 흠 그래도 내가 정말 열심히 글을 작성하고 있는데 글이 노출이 되는게 중요하지 않을까
ooppa.tistory.com
html의 개념을 알고 있는 분들이 이 방식은 따라하면 좋을 것 같다 그런데 티스토리 운영을 잘 하기 위해서는 기본적인 html 정도는 알아놓는게 좋을 것 같다는 생각을 해 본다.

html 편집으로 가 본다 이 곳은 나의 스킨에서 사용하는 html 을 이야기 한다 이 곳을 수정하면 나의 블로그 스타일을 바꿀 수가 있다 그래서 디자이너 들은 이 곳에서 내가 원하는 블로그 스타일로 바꾸어서 사용을 하기도 한다 하여간 이 곳에서 사이드바 모듈을 찾는다

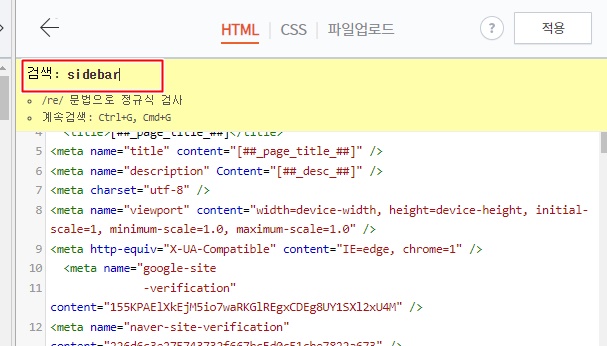
ctrl + f 로 서치를 하는데 sidebar 을 찾아본다 그러면 소스 중 sidebar 로 되어 있는 부분을 찾을 수가 있다

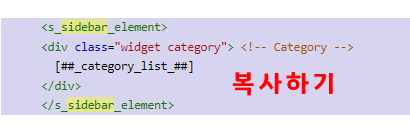
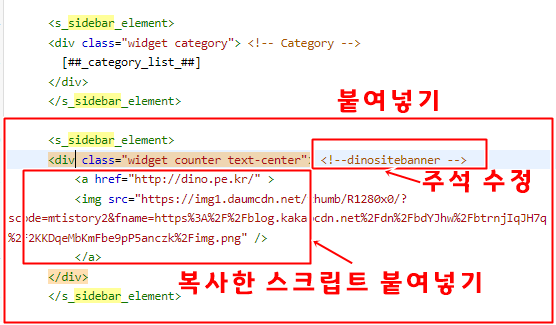
아마 아래의 부분을 찾을 수가 있을 것이다 이는 이 스킨에서 지원을 해 주는 사이드바 모듈들이 정의가 되어 있다는 걸 알 수가 있다 그래서 나는 이 모듈을 내가 원하는 스타일로 하나를 만들어 보고 싶다는 말이 되겠지 <!-- 이렇게 되어 있는 부분은 사이드바의 명이라고 보면 된다 하나를 복사를 한다

가장 간단한 소스 부분을 하나 복사를 한다 아래 부분을 한번 드래그를 하여 복사를 해 보겠다 그리고 그 바로 아래에 붙여넣기를 하면 동일한 부분이 붙여넣기가 되는 걸 알 수가 있다

아래와 같이 붙여넣기를 한다 그리고 중앙에 있는
이 부분을 삭제를 하고 아까 카피를 한 소스를 붙여넣기를 한다 그리고 주석을 알아볼 수 있게 수정을 한다 dinositebanner 로 바꾸어 준다 그리고 한 부분을 더 바꾸어 준다 Div 의 스타일을 중앙정렬로 바꾸어 준다 이 부분이 없어서 나는 플러그인 모듈 사용을 하지 않았다고 보면 된다 내가 만들면 내 맘대로 만들 수가 있기 때문에 html 을 조금만 안다면 어렵지 않게 만들어 준다.
<div class="widget text-center"> <!--dinositebanner -->
해석을 해 보면 내가 배너로 사용을 하려는 div 는 스타일을 weighr(가로) 를 중앙정렬(center) 로 하고 싶다는 이야기 이다 좀 어렵다 생각을 할 수도 있지만 천천히 하면 어렵지 않다 그리고 내 블로그에 배너를 만드는데 이렇게 하나 만들 줄 안다면 정말 좋지 않을까

그러면 다시 사이드바로 가 본다 그러면 내가 만든 모듈이 기본 모듈에 들어가 있는걸 볼 수가 있다 이걸 플러스로 오른쪽으로 옮겨만 주면 되는 거다 만들기가 쉽지는 않지만 한번 만들어 놓으면 언제든 넣었다 뺐다를 할 수가 있다

이게 어렵다면 아까의 플러그인으로 사용을 하면 되며 중앙정렬이 안되기 때문에 이미지 사이즈를 사이드봐와 동일하게 맞추어 주면 될 것 같다 html 을 조금 안다면 한번 직접 간단하게 코딩을 해 보는 것도 괜찮을 것 같다

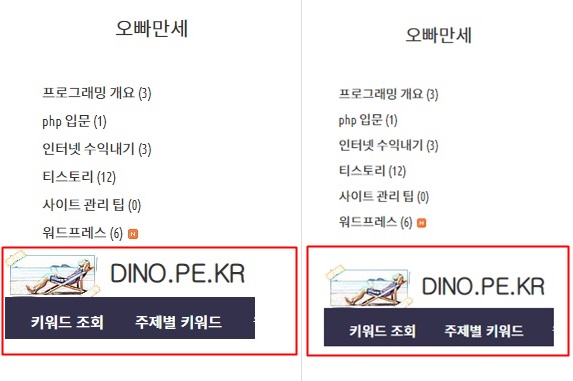
이렇게 하니 배너가 중앙으로 들어가 져 있는것을 알 수가 있다 이제는 좀 마음에 든다 그러면 플러그인을 사용했을때와 내가 직접 모듈을 만들었을때의 차이를 한번 아래에서 보겠다

플러그인을 사용을 했을 때는 이미지가 왼쪽으로 쏠려 있는걸 알 수가 있는데 직접 만들어서 center 로 주니 이렇게 중앙으로 정렬이 된 것을 알 수가 있다 오늘도 하나 했다 이렇게 하나하나 성취를 하는 게 괜찮다는 생각이 많이 든다 한번 따라서 만들어 보는 것도 재미있지 않을까 하는 생각이 든데 참고로 위의 배너에 들어가 있는 사이트가 하는 일은 아래의 글로 대신해 보겠다 ^^
블로그 키우기 네이버 키워드 검색량 과 실시간 검색을 활용하자
인터넷으로 수익을 낸다 가장 쉽게 접근을 할 수가 있는 방법은 아마도 블로그가 아닐까 하는 생각이 든다 이 블로그도 솔직히 말하면 수익을 위한 글이라 생각을 한다 구글 타겟으로 하기 때문
ooppa.tistory.com