애드센스 승인을 얻은 후로 부턴 한동안 애드센스 관련된 내용을 계속해서 연재를 할 예정이다 내가 이 오빠만세 사이트에 광고를 만들어 나가는 과정을 모두 글로 만들어 볼 예정이다 그럼으로 내가 가지고 있는 Tip 들이 다 이 곳에 들어갈 것이라 생각을 하고 많은 분들에게 이 내용들이 도움이 되었으면 좋겟다
티스토리 애드센스 자동광고 세팅 해 보자
블로그 관리를 시작한지 한달 정도가 되었는데 이제야 애드센스 승인을 받았다 요즘은 정말 하나하나 받기가 어려운 것 같다 하여간 정성이 들어간 글과 함께 시간이 조금 걸리면 누구나 다 받
ooppa.tistory.com
지난 시간에 애드센스 광고에 대한 부분을 이야기를 해 보았고 다양한 종류의 광고를 직접 만들어 보기도 햇다 그렇게 코드를 만들었다면 이제는 나의 사이트에 적용을 해 볼 차례이다 나의 경우는 자동광고와 광고단위를 함께 사용하는 편이다 다 장단점이 있기 때문이다 광고 단위로 쓰면 내가 원하는 곳에 광고를 넣을 수가 있기 때문이다
애드센스 티스토리 신규광고 단위 만들기 쉽게 알아보자
오늘은 티스토리 신규광고 광고단위 기준으로 세팅하는 부분을 한번 알아보도록 하겠다 예전에는 모두가 다 이런 광고단위 기준으로 세팅을 했었는데 요즘은 사이트 기준으로 세팅을 하는 방
ooppa.tistory.com
애드센스 촤적화 광고 사이즈는
내가 알고 있기로는 336*280 이 최적화 된 사이즈라고 볼 수가 있다 모바일에서도 확실하게 보이고 Pc 에서도 괜찮은 사이즈로 보이기 때문에 나는 이 사이즈를 즐겨 사용을 하고 있다 그리고 상단이 가장 수익이 괜찮기 때문에 상단 광고에 힘을 많이 주는 편이다 그래서 pc 에서는 상단에 2개의 광고가 모바일에서는 하나의 광고가 자동으로 보이게 할 예정이다
이렇게 하기 위해서는 html 편집에서 스크립트를 넣어주는게 좋다 그러면 일단 먼저 스크립트를 애드센스에서 가지고 온다.

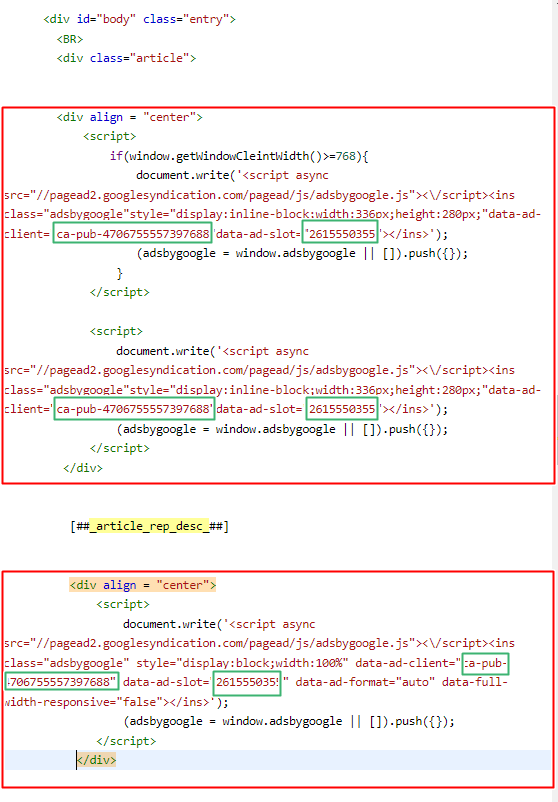
신규 광고단위 에서 지난번에 만들어 놓은 상단광고를 가지고 온다 <> 이 표시를 클릭을 하면 소스를 볼 수가 있다 이 곳에서 소스 보기를 한다.

가장 중요한 부분은 위의 빨간박스 안에 있는 부분이다 위의 부분은 클라이언트 라고 해서 애드센스 계정의 고유 코드이다 보통 펍코드 라고도 많이들 부른다 나의 애드센스 계정을 뜻하는 내용이다 그리고 아래 부분은 광고단위의 고유 코드이다 이 두가지 코드만 일단 알아 놓는다 그리고 스크립트를 만들어 본다 아래와 같이
<div align = "center">
<script>
//상단 768 픽셀 이상일 경우 광고 송출
if(window.getWindowCleintWidth()>=768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;"data-ad-client="ca-pub-4706755557397688"data-ad-slot="2615550355"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
<script>
//상단 광고 송출
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;"data-ad-client="ca-pub-4706755557397688"data-ad-slot="2615550355"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div align = "center">
<script>
//하단 전체광고
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle" style="display:block;width:100%" data-ad-client="ca-pub-4706755557397688" data-ad-slot="2615550355" data-ad-format="auto" data-full-width-responsive="false"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>자바스크립트를 잘 모르는 분들에게는 어려울 수가 있으나 너무 어렵게 생각을 하지 않아도 된다 위의 소스에서 딱 두군데만 고치면 된다 펍코드와 슬롯 부분만 수정을 하면 된다 그리고 적용만 하면 바로 멋진 광고코드가 붙는걸 볼 수가 있다
그러면 어떻게 하는지를 알아보자 일단 위의 소스를 만들었다면 아래와 같이 티스토리의 html 편집으로 간다 이 곳에서 수정을 하면 되기 때문이다 html 편집을 어떻게 해야하는지 모르겠다면 아래의 글을 참조하면 될 것 같다
티스토리 사이트 최적화 Html 편집하기
오늘은 지금 관리하고 잇는 이 오빠만세 라는 사이트가 네이버에 노출이 되는지 한번 확인을 해 보았다 흠 그래도 내가 정말 열심히 글을 작성하고 있는데 글이 노출이 되는게 중요하지 않을까
ooppa.tistory.com
자 그러면 html 편집에서 위의 소스를 한번 넣어보겠다 먼저 소스에서 아래 부분을 찾는다 이 부분은 본문 내용이 나오는 티스토리 매타 태그라고 보면 된다 그러니 이 부분이 본문의 내용이라고 보면 된다 그래서 이 광고는 본문의 위 아래에 나오게 하는게 오늘의 해야할 임무라고 볼 수가 있다

본문의 내용을 찾았다면 아래 위로 위의 소스를 넣어준다 이렇게 하면 완성이 되었다 너무 쉽다 html 을 조금 알고 자바스크립트를 조금만 안다면 누구나 쉽게 할 수가 있다 소스가 이해가 가지 않는다 하더라도 이 부분만 그냥 따라하기를 하면 될 것 같다

그러면 위의 소스에서 어떤 부분을 수정을 하면 될까 딱 두군데만 수정을 하면 된다 초록 박스로 한번 부각을 시켜 보겠다 아래의 초록 박스 부분을 애드센스에서 가지고온 소스로 수정만 해 주면 알아서 들어가 진다 처음 하면 어렵겠지만 몇번 해 보면 어렵지 않게 하지 않을까 하는 생각이 든다 소스는 파일로 첨부를 해 놓겠다

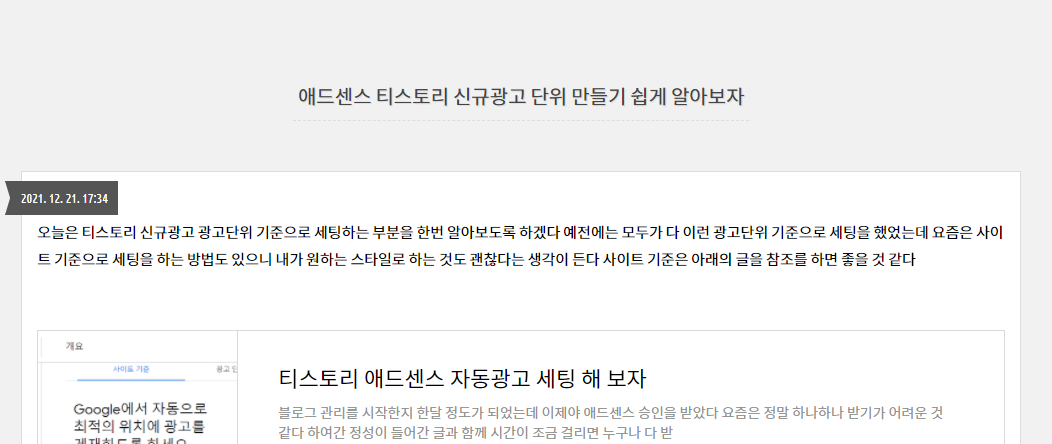
그러면 광고소스를 넣기 전과 후를 한번 비교를 해 보겠다 넣기전은 아래와 같이 일반 텍스트만 보이는 것을 알 수가 있다

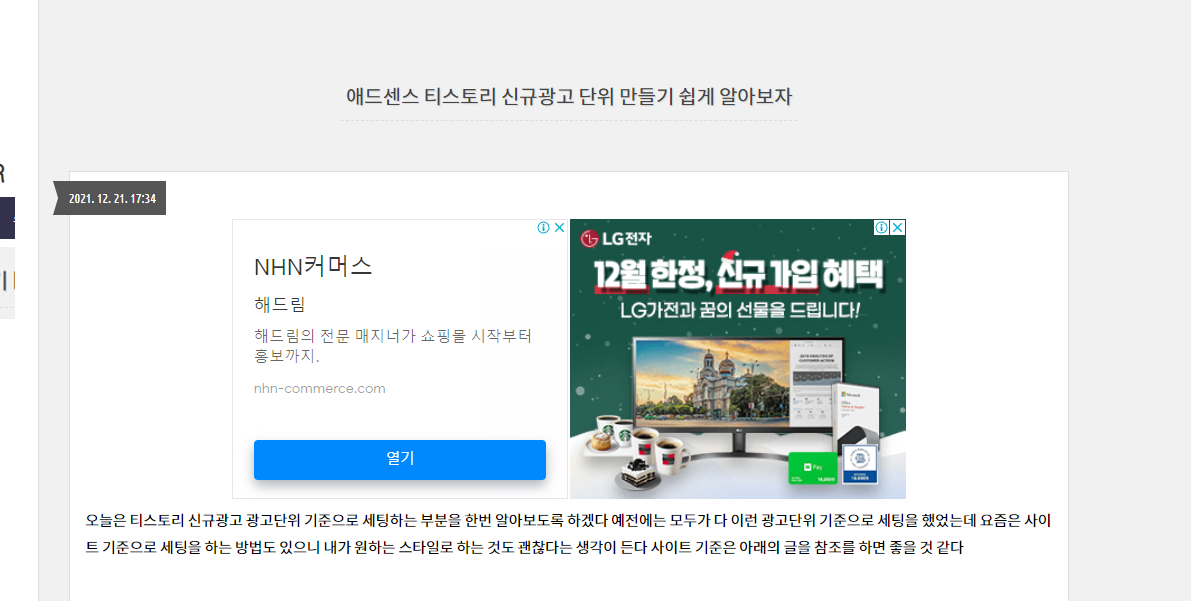
광고를 넣었을때는 이렇게 예쁘게 나오는 것을 알 수가 있다 pc 버전은 이렇게 상단에 두개의 광고가 나오는게 개인적으로는 더 효과가 있는 것 같다 물론 다른 스타일을 좋아하는 분들이라면 알아서 잘 만들어 놓으면 될 것 같다는 생각도 든다

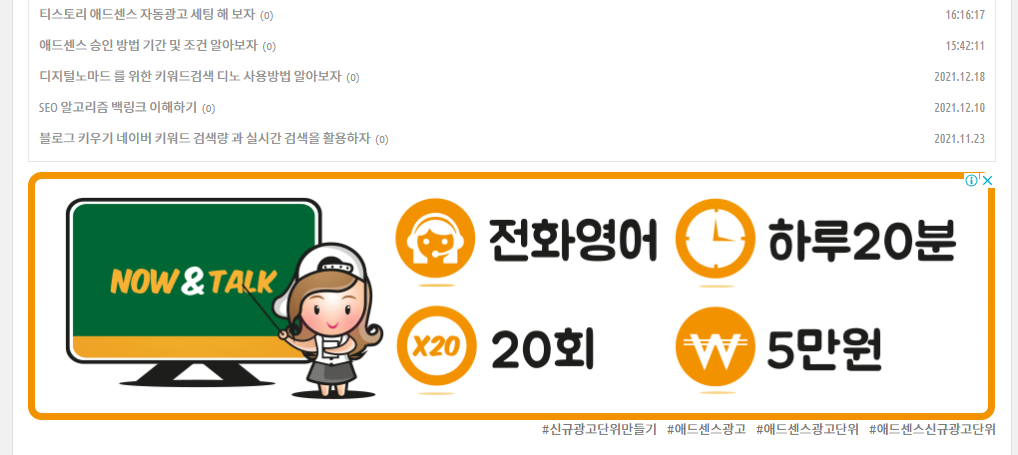
그리고 아랫 부분은 이렇게 큰 광고가 나오는 것을 볼 수가 있다 아래는 이렇게 크게 나오는게 괜찮아 보여서 이런 광고를 넣게 되었다 그 아래 일치하는 광고를 넣으면 더 좋을 것 같다 다음에는 일치하는 광고도 한번 넣어봐야겠다

그리고 창을 작게 하면 이렇게 상단의 부분이 하나의 광고로 만들어지는 것을 볼 수가 있다 그러니 모바일이나 작은 화면으로 볼 때는 두개로 나와서 불편하지 않고 깔끔하게 광고를 볼 수가 있다는것을 알 수가 있다

이런 방법이 아닌 플러그인을 사용하는 방법을 이용해도 된다 요즘은 수익 이라는 곳이 별도로 있어서 그 곳에 애드센스 코드를 넣고 해도 되나 좀 느린 감이 있어서 나는 옛 스타일로 그냥 사용을 하고 있다
이 방법이 티스토리 글 로딩 속도가 더 빠른 것 같아서 불편해도 사용자를 위해 빠른 속도를 유지하기 위해 이 방법을 선호한다 위의 소스 부분은 파일로 남겨 놓을테니 사용을 하고 싶은 분들은 사용을 해 보기 바란다
오늘 이 방법으로 광고를 띄워 볼 사람들은 한번 따라 해 보는 것도 나쁘지 않다는 생각이 든다 다음에는 본문에 광고를 쉽게 넣는 방법에 대해 한번 이야기를 해 보도록 하겠다 그러면 오늘도 좋은 하루!!!
애드센스 승인 방법 기간 및 조건 알아보자
티스토리를 하거나 워드프레스를 하는 이유는 나의 기록을 저장을 하기 위한 부분도 있지만 이 글을 보는 분들의 트래픽을 통해 수익을 창출을 하는 부분도 하나의 필요 요소라는 생각이 든다
ooppa.tistory.com